問い合わせや申し込みを受け付けるためには、ホームページに入力フォームを設置する必要がありますが、フォームの作成方法が分からないという方もいるでしょう。
WordPressでホームページを作成しているのなら「MW WP Form」というプラグインを活用すれば、簡単に質の高いフォームが作れます。今回の記事ではMW WP Formの特徴や同時利用に適したプラグイン、MW WP Formの基本的な使い方を紹介しましょう。WordPressのサイトにフォームを設置したいと考えているのなら、ぜひ参考にしてください。
MW WP Formとは

MW WP FormとはWordPressの無料プラグインの一つで、簡単に使いやすいフォームを作成することが可能です。
MW WP Formの機能には次のようなものがあります。
・回答データ管理:データをCSV形式でエクスポート、データのグラフ表示
MW WP Formは特にカスタマイズ性に優れているため、用途に合わせて自由にアレンジが加えられるでしょう。
MW WP Formの特徴
MW WP Formの特徴について説明しましょう。
特徴1 確認画面が表示可能
MW WP Formの特徴には確認画面が設置出来るという点があります。
確認画面とは、ユーザーがフォームを入力した情報を送信前に確認出来る画面のことであり、ユーザーの誤入力や誤送信を防ぎます。ユーザー、企業の両方に便利な機能だと言えるでしょう。
フォーム作成に適したプラグインは多く存在しますが、この確認画面機能が搭載されているものは限られています。
特徴2 条件分岐機能を搭載している
条件分岐とは、ユーザーが選択した内容に合わせて項目を変更する機能のことです。資料請求を希望したユーザーのみに住所確認の項目が表示されるなどのフォームがその例です。
ユーザーによって質問項目を変更したいフォームを作るには、条件分岐機能が欠かせません。
特徴3 データ分析・CVS出力機能
MW WP Formではデータの保存機能があり、集計データのグラフ化やCSV形式でのダウンロードも可能です。
そのため、フォームの活用で蓄積したデータをマーケティング活動に役立てたり、MAツールやSFAツールと連携させることが出来るでしょう。
MW WP Formの使い方
MW WP Formの基本的な使い方について説明しましょう。
1 MW WP Formをインストールする
WordPressのサイドメニューからプラグインを選び、「新規追加」をクリックして検索窓に”MW WP Form”と入力してください。

MW WP Formが表示されたら、「今すぐインストール」をクリックし「有効化」しましょう。

2 フォームを作成する
サイドメニューに「MW WP Form」が追加されたのを確認して「MW WP Form」を開き「新規追加」をクリックします。

フォームに任意のタイトルをつけてください。

本文入力エリアにHTMLやショートコードを入力することで、フォームが作成出来ます。
3 「フォームタグを追加」を使った項目の追加
画像赤枠部分の「フォームタグを追加」という機能を使うと、自分でコードを入力せずにフォームを作れます。
まずは「フォームタグを追加」の中から希望する項目を選択しましょう。

今回はメールの項目を追加します。

項目を選択すると上のような画面が開くので、name部分に任意の項目名を入力して「insert」をクリックします。nameに入力した名称はユーザーには見えないため、分かりやすいものを設定してください。

入力されたショートコードは変更しないように注意しましょう。同じような流れで項目を増やしていきます。

このままでは下の画像のように名称のない項目が並んでしまうことになります。

フォームに項目名を表示させるためには、下の画像のように入力してください。

項目名が表示されました。

4 必須項目を設定する
必要な情報が空欄のままフォームを送信されないために、必須項目を設定します。
本文入力エリアをスクロールさせた下部にある「バリデーションルールを追加」を選択し、必須項目にしたい項目のnameに設定した値を入力してください。

例では「お名前」を必須項目にします。
「必須項目」にチェックを入れると、この項目が未入力の場合にエラー表示が出るようになります。

このバリデーションルールを活用すれば、メールアドレスの入力エラー判定などさまざまな判定が行えるため、ユーザーにとって使いやすいフォームが作成出来るでしょう。
5 確認画面を設定する
「フォームタグを追加」に戻り、「確認・送信」を選びます。

これで自動的に確認・送信画面が作られます。

確認画面で内容を確認した際に修正が必要な場合を想定して、「戻る」ボタンも用意しておきましょう。同じく「フォームタグ追加」で「戻るボタン」を追加します。
「戻るボタン」は「確認・送信ボタン」の上においてください。

このような確認画面が出来上がりました。

6 完了画面(サンクスページ)を作成する
最後にフォーム送信後に開く完了画面を設定します。本文入力エリアの下にある「完了画面メッセージ」を編集すると、完了画面に表示される文章を変更可能です。

フォームの用途に合わせたメッセージを入力してください。
7 URLを変更する
従来の設定では、入力画面・確認画面・完了画面は同じURLで表示内容が変わりますが、それぞれの画面のURLを変更させたいという方は、設定したいURLをこの部分に設定してください。

8 自動返信メールを設定する
フォームの項目内にメールアドレスの項目が存在し、自動返信メールを設定すれば、フォームを送信したユーザーに対して自動的に返信メールが送られます。

赤枠部分の自動返信メール設定を編集してください。自動返信メールには、問い合わせに対しての返答までに必要な時間の目安を記載しておくべきでしょう。
自動返信メールの設定内容は下記のとおりです。
・送信者:自動返信メールの送信者名
・Reply-to:ユーザーが自動返信メールに返信した時の返信先
・本文
・自動返信メール:項目のメールアドレス入力部分に設定したnameの値
・送信元:自動返信メールの送信元アドレス
自動返信メールの本文に、nameに設定した値(3「フォームタグを追加」を使った項目の追加 でnameに設定した名称)を{値}のように入力すると、フォームに入力された情報を自動的にメールに挿入することが可能です。例えば、「{お名前}様」と指定することで、フォームに入力した名前を自動返信メールに記載することが出来るのです。
9 フォームの通知設定
フォーム送信が行われた際の通知方法を設定します。

管理者宛メール設定を下記を参考に編集してください。
・CC:CCのアドレス
・BCC:BCCのアドレス
・件名
・送信者:受信通知メールの送信者名
・Reply-to:受信通知メールに返信する際の返送先アドレス
・本文
・Return-Path:メールが正常に送信出来なかった時に送信するアドレス
・送信元:受信通知メールの送信元アドレス
自動返信メールと同じように、本文にnameで設定した値を{値}と入力すると、フォームの入力内容を自動送信メールで確認可能になります。
管理者宛メールの送信先アドレスが設定されていないと、フォームが上手く動作せずエラーが表示されますので、フォームの動作確認をする際にも必ず設定するようにしましょう。
10 公開・更新
最後に「公開」または「更新」ボタンをクリックすれば、フォームの完成です。フォームを作成しておいたページに設置し、動作確認をしてみましょう。
MW WP Formにおすすめのプラグイン
ここでは、MW WP Formと同時利用が適しているプラグインを2つ紹介します。
「Zipaddr-jp」で住所を自動入力

「Zipaddr-jp」を使えば、郵便番号の入力で自動的に住所を表示可能で、入力作業の負担を抑えて誤入力を防ぎます。
郵便番号の入力方法や住所の表示方法も細かくカスタマイズ出来るでしょう。
「reCAPTCHA for MW WP Form」で迷惑メールを防止

「reCAPTCHA for MW WP Form」を活用すれば、作成したフォームに画像認証が追加され、スパムメールを防げるようになります。
画像認証の内容も細かく設定可能です。
まとめ
MW WP Formを導入すれば、簡単に自分でカスタマイズ可能なフォームをWordPressのサイトに設置することが可能です。確認画面やバリデーション機能も搭載されているので、ユーザーにも使いやすいフォームが作れるでしょう。
フォームを使ってコンタクトのあった顧客をリードとして管理し、ある程度の期間を使って育成していきたいなどの使い方を想定している場合は、プラグインでは難しいかもしれません。顧客管理や問い合わせに対する対応の進捗管理などをしたいのであれば、フォーム機能があるITツールも選択肢に入れてみるといいでしょう。フォームで獲得した情報を、どのように活用していきたいのかという点も含めて、導入するフォームを検討してください。
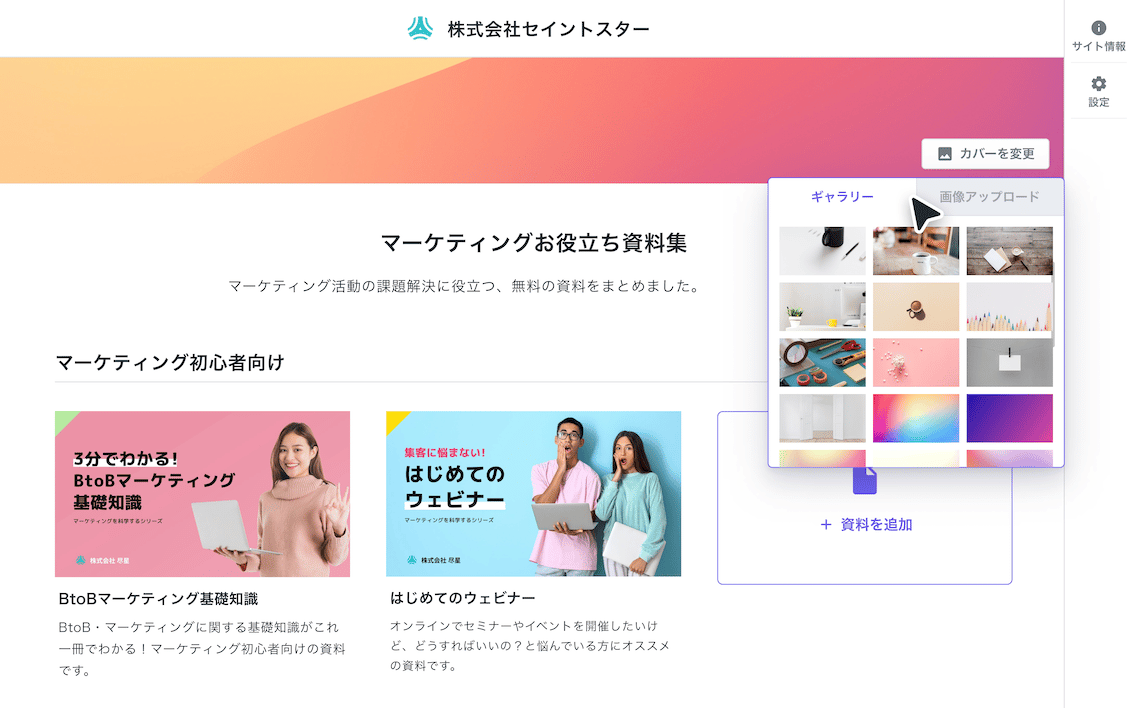
また、「資料請求フォーム」や「ホワイトペーパーダウンロードフォーム」の用途には、クラウド顧客獲得ツール「nocoセールス」のフォーム機能が無料で使えるうえ、資料やホワイトペーパーの閲覧状況や開封通知が取得できるので大変便利です。また資料専用サイトもノーコードで作成できるのもポイントです。是非お試しください。
クラウド顧客獲得ツール nocoセールス
https://noco.sale

「nocoセールス」で作成した資料サイト。フォーム機能も搭載。

